프로젝트 배경
오픈소스관련팀프로젝트를진행하고싶었고,사람들이많이사용할수있는라이브러리를만들어보고싶었습니다.
기존차트라이브러리들에서적용할수있는속성이나애니메이션들이생각보다제한적이라는것을알게되었습니다.
사용자가선택할수있는선택의폭을최대한많이제공하는차트라이브러리를만들어보고싶었고,이를실행하게되었습니다.

메인 페이지

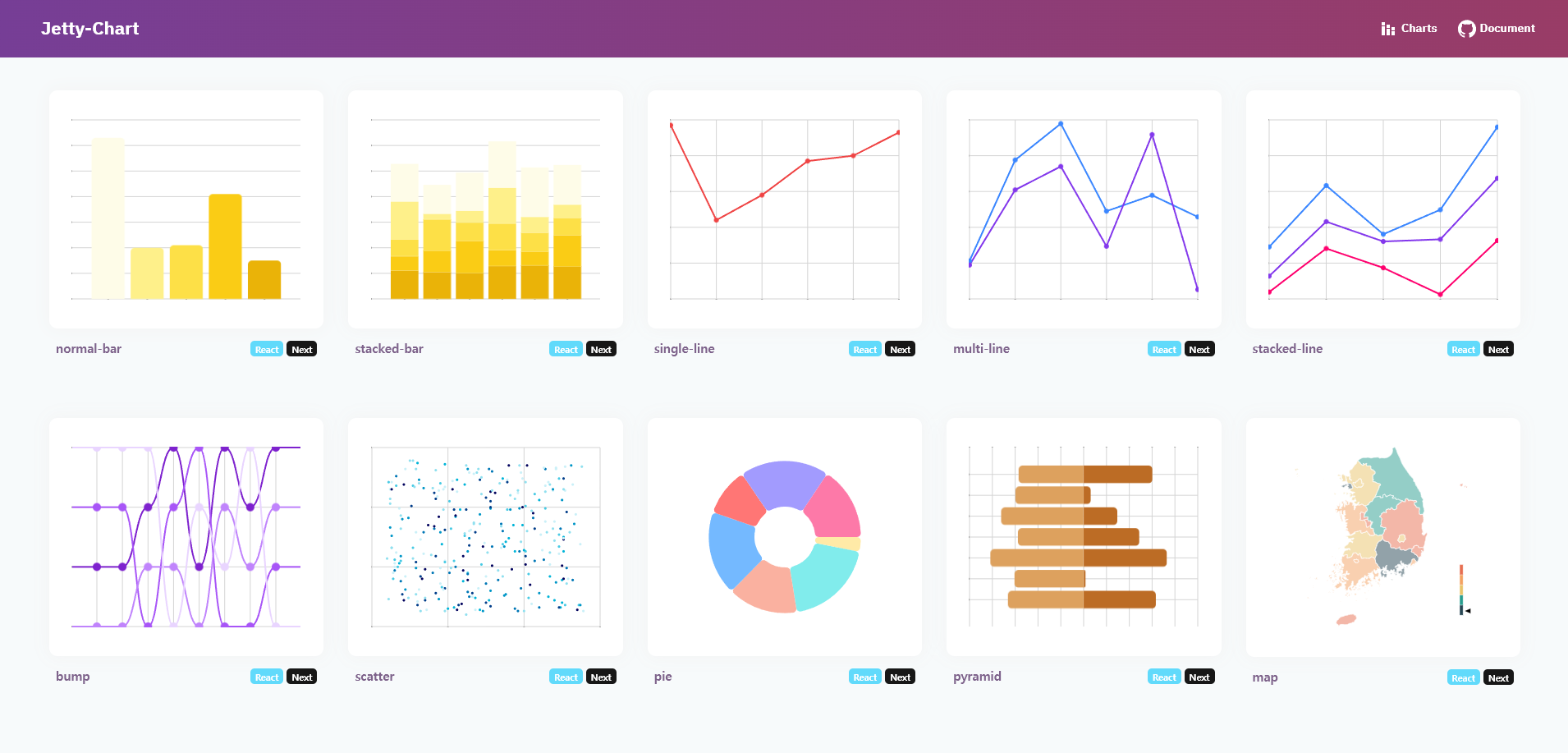
차트 미리보기 페이지

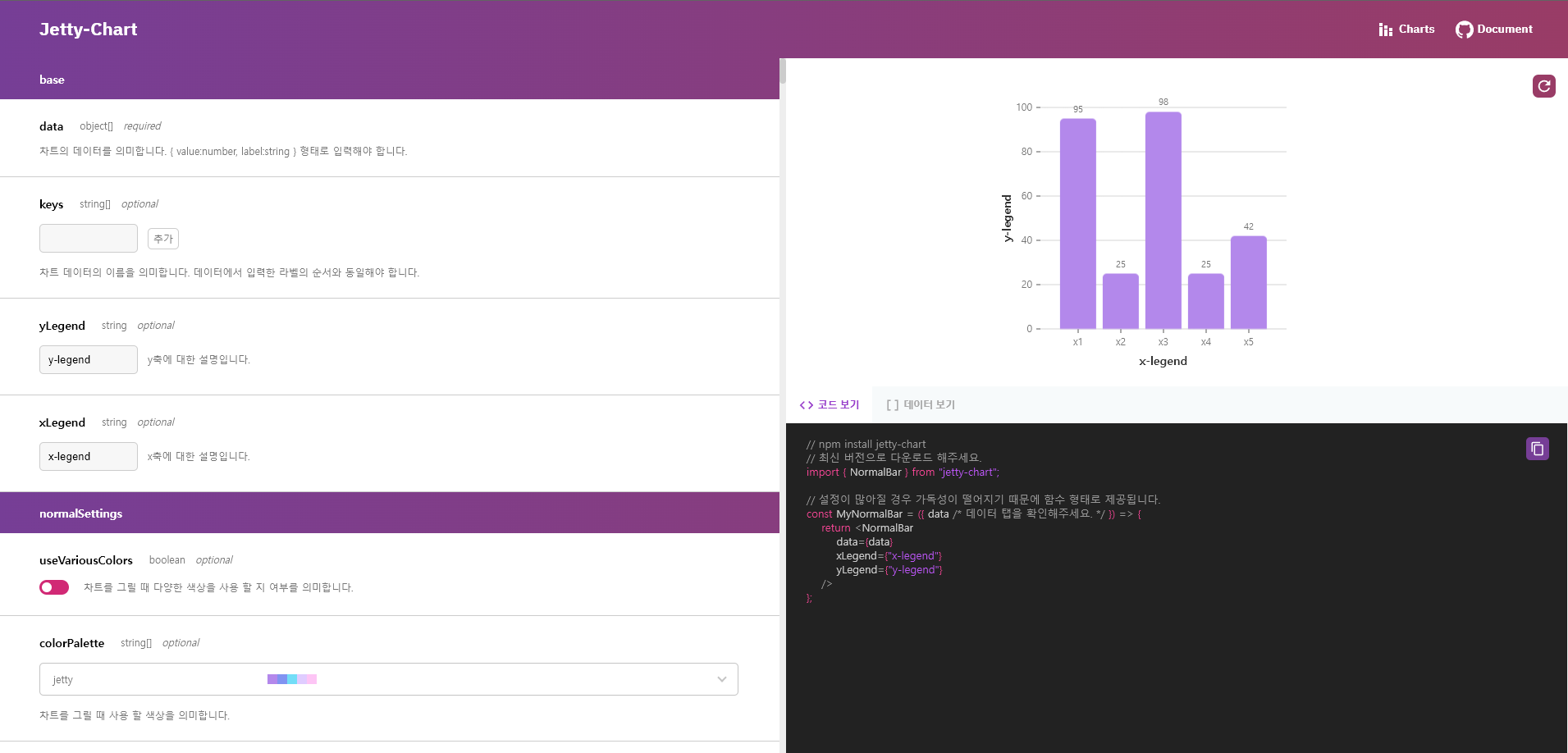
차트 커스텀 페이지


담당 역할
Library
x/y grid line, left/right/top/bottom label, left/right/top/bottom legend, legend 공통 컴포넌트 제작
bar-chart, stacked-bar-chart 차트 제작
수식을 직접 계산하고 최적화하여 계산에 소모되는 시간을 줄이고 transform 속성을 통해 gpu를 활용 및 composite 단계만 수행되도록 하여 성능 최적화 수행
Micro Page
커스텀 차트 선택 페이지 디자인 및 개발
차트 커스텀 및 샘플 확인 페이지 디자인 및 개발 및 모듈화를 적용하여 생산성 향상
Deploy
babel을 통해 라이브러리 배포
성과 및 배운 점
모듈화를 통해 개발 시간을 크게 단축했습니다.
차트 하나에 존재하는, 커스텀 가능한 속성들에 대한 이름, 타입, 종속성 등을 정의한 object를 통해 페이지가 생성되게 했습니다.
커스텀 페이지 하나의 구현을 위해 필요한 시간을 1시간 내외로 크게 단축했고, 4일이라는 짧은 시간 안에 전체 차트에 대한 샘플이 포함된 데모 사이트 개발을 완료할 수 있었습니다.
코드의 재사용성과 구조적인 설계에 대해 고민하는 습관을 가지게 되었습니다.
위클리 다운로드 1300회를 기록했습니다.
프로토타입 개발론을 적용, 주기적으로 프로토타입을 만들고 피드백을 받아 수정하는 과정을 반복했습니다.
다양한 피드백을 접하고, 수용할 수 있는 자세를 가지게 되었습니다
최종적으로 10개 팀 피드백 중 8개 팀에서 ‘직관적이다’, ‘사용하기 편하다’ 등의 긍정적인 평가를 받을 수 있었습니다.
지금도 꾸준히 사용자가 발생하고 있습니다.
코드 리뷰하는 습관을 가지게 되었습니다.
코드가 합쳐진 이후 발생한 문제로 인해 디버깅에 많은 시간이 소모했습니다.
실제 동작 시 발생할 수 있는 문제를 코드 리뷰를 통해 예방하며 디버깅에 소모되는 대폭 시간을 단축했습니다.
코드를 작성할 때 어떤 문제가 발생할지, 더 좋은 방법은 없는지 고민하며 코드를 작성하는 계기가 되었으며 코드 리뷰가 가지는 긍정적 효과를 느꼈습니다.